29/04/2017
Herramientas de desarrollo, obsolescencia no programada
Si parpadeas te pierdes algo, el mundo del frontend es un poco como el chiste de Gila, en once días salen diecinueve herramientas nuevas, hay que intentar estar al día y usar lo último, no siempre es fácil.
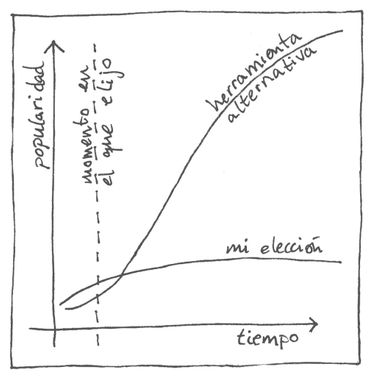
Venga va, que esto va rápido, preprocesadores: Sass, Less o Stylus. Me quedo con Less, que no es ruby, es javascript y permite incluso procesar los archivos en el navegador (mala idea en general, útil en algún momento, creo), muy contento con mi elección. Yo, tres años después: Sass es la única opción que vale la pena.
Task runners: Grunt, es el único que conozco y mola infinito, me permite automatizar tun montón de tareas que si no hay que hacer a mano (o no hacer, más bien), nunca lo dejaré de usar. Espera, Gulp, algo se oye, pero, pero, pero que acabo de conseguir tener algo que me sirve... Sigh, vale, empiezo a mirarlo. ¿Y webpack? Hum, bueno, si es lo que va a ganar. Ah, no, que lo que se lleva ahora son los scripts de npm.
Y no me hagas hablar de las librerías/frameworks de javascript... Que no soy muy fan en general de los frameworks, pero Backbone, Ember, Angular, Angular2, React, Vue, ... A mi me gusta Backbone porque no hace mucha magia, pero me temo que me quedo sólo con esa elección, que al final me da un poco igual, uso lo que toque, total, el año que viene tocará otro.
También pasa en otras areas, pero nada tan exagerado, me pasó con Vagrant y Docker, pero tuve tres años buenos de usar Vagrant sin necesitar plantearme cambiar, aunque muy contento con el cambio a Docker, que conste, infinitamente más potente (para el uso que le doy yo).
En cambio, editores de texto, ni sé cuantos he probado en los últimos años: Sublime, Atom, Geany, PHPStorm, Visual Studio, ... Y sin embargo, vim. No hay ninguno que se le acerque, la mejor decisión que he tomado en cuanto a herramientas de desarrollo fue dar el salto a vim, que no es fácil, vale, pero merece tanto la pena...